How to Create a Landing Page
Marketing Tools give you the ability to create a Landing Page and Lead Capture Form. Here are a few examples of what you can use Landing Pages for:
- To gather information from prospects
- To enable prospects sign up for online classes you offer
- To allow visiting athletes to fill in a drop-in form
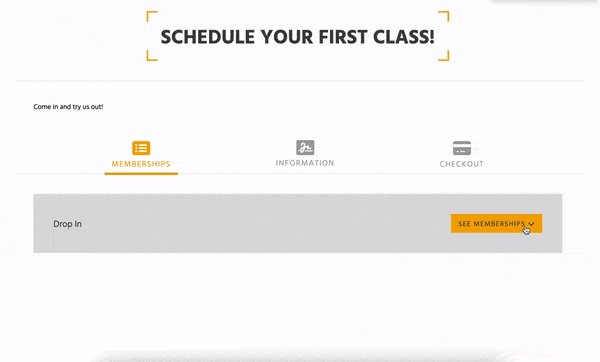
- To highlight classes, paid events, and promotions
- To allow prospects to purchase inventory items
Landing Pages can be included in your website, and you can also share Landing Pages via social media, an online newsletter, or email.
Before creating a Landing Page, best practice is to create a Lead Capture Form. Also, you may need to create a membership or trial membership, set up your Inventory list, and/or add your schedule in Programs Settings in Kicksite prior to creating a Landing Page.
Click the following link to watch the video about creating a Landing Page.
To create a Landing Page
1. On the left panel, click Marketing Tools, and then click Landing Pages.
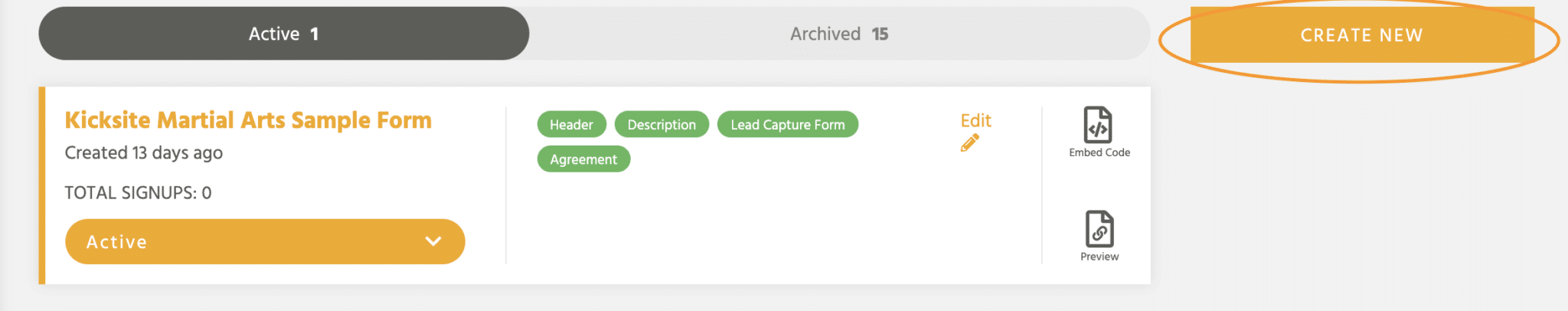
2. Click the Create New button.

3. At the top of the template, click in the Name field (you will see New Page and the date), and type a unique name for your Landing Page.
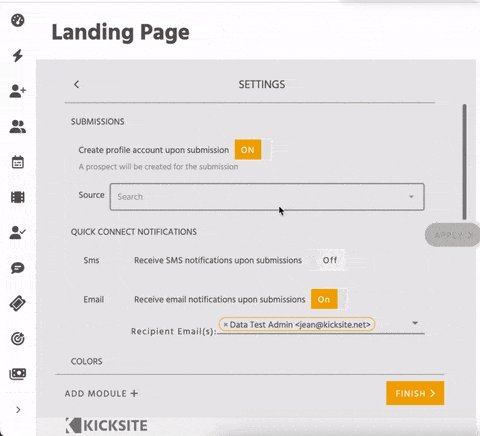
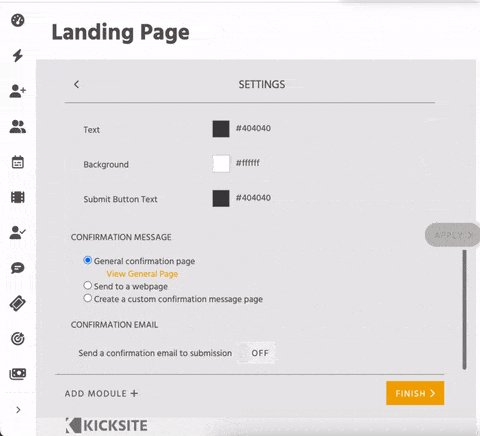
4. (Optional) Click the Page Settings button if you would like to change the Landing Page’s behavior:

- Toggle the switch to On if you want the information entered on the Landing Page to go into Kicksite as a prospect. If you do NOT want to collect prospects from this Landing Page, toggle the Create Prospect Upon Submission button to Off.
- Select a source option from the Source drop-down list. This source will appear on the created prospect’s profile.
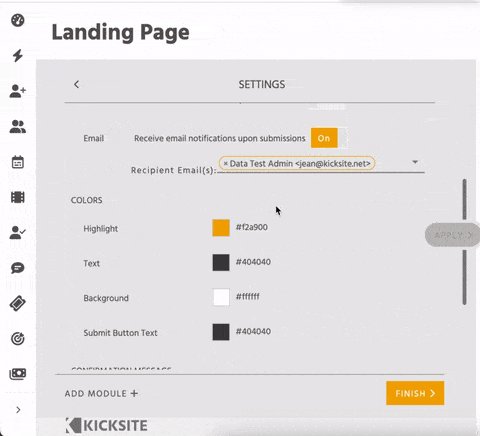
- If you have opted in to the Quick Connect feature, toggle the switch to On and then enter a mobile phone number under Receive SMS Notifications upon Submissions. When a new prospect fills out the form on this Landing Page, you will receive a text at the entered number. You can then immediately call or text the prospect from the received text message. (If desired, you can enter a different number on each Landing Page.) You can also toggle the Receive Email Notifications upon Submission to On and select one or more email addresses for notifications. The email addresses available in the drop-down list are the ones entered for the administrator and employee accounts.
- To change the theme colors for the Highlight, Text, and Background colors, click the color swatch box and select the desired color from the color picker, or if you know the hexadecimal number, click the number and type the correct hexadecimal number.
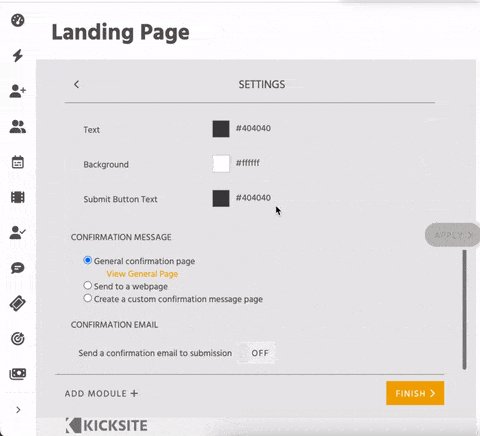
- By default, prospects will see a general confirmation message after they submit their information on the Landing Page. (Click View General Page to see the confirmation.) If you would like prospects to be directed to a different webpage with a custom welcome message, select the Send to a Webpage option and copy and paste or type the desired URL in the field that appears. You can also select the option Create a Custom Confirmation Message Page and type your custom message in the text field that appears.
- If you would like the prospect to receive an automatic email after submitting the Landing Page, toggle Send a Confirmation Email to Submission to On. Type the email’s subject in the Email Subject field, and type the message in the Email Body text field.

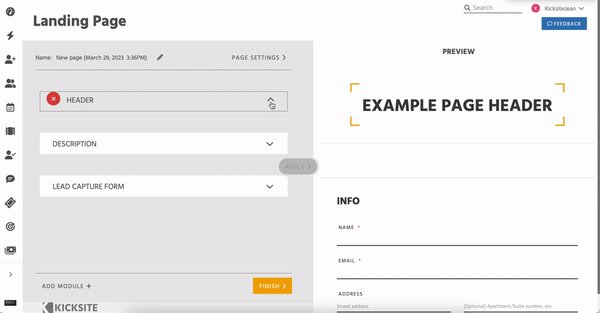
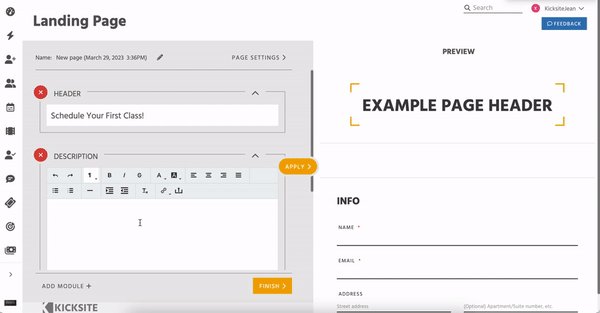
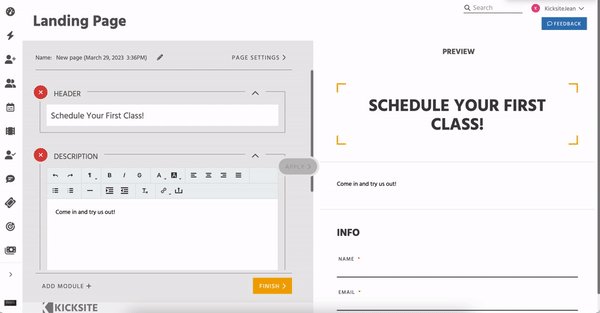
5. Click the down arrow on the Header field, type a new heading, and then click Apply.
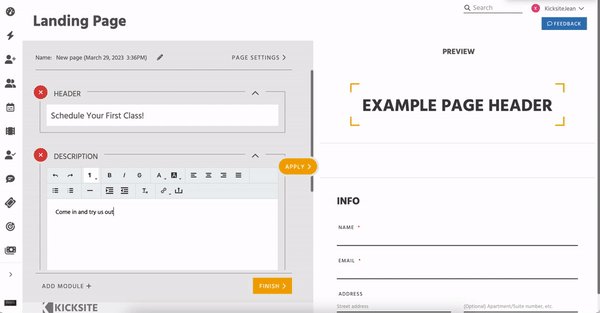
6. In the Description text editor, type the body of your Landing Page. You can edit the text and apply formatting (see the following table). To add an image, click the Upload icon and select the image from the file browser. Click Apply to update the preview.
The text editing options are as follows:

- Undo and Redo
- Format: Click this button to apply a paragraph format (Paragraph, Quote, Header 1, Header 2, Header 3, or Header 4).
- Strong (bold), Emphasis (italics), and Deleted (strikethrough)
- Text Color and Background Color: Click the button and select the desired color for the text or the background behind text, respectively. Optional: Select the # square and then enter the hexadecimal number for the desired color.
- Align Left, Align Center, Align Right, and Align Justified.
- Unordered List (bulleted list) and Ordered List (numbered list).
- Insert Horizontal Rule
- Indent and Outdent (remove indent)
- Remove Format
- Link: Click this button and select Insert Link or Remove Link. If you click Insert Link, you will need to copy and paste in the URL, and optionally, edit the Text, Title, and Target. Click Confirm to add the link.
- Upload: Click this button, and then click Choose File to select the file to add. You can select an image file to place an image in your Landing Page, for example. Click Open. Optionally, type a Description for the image. Click Confirm.

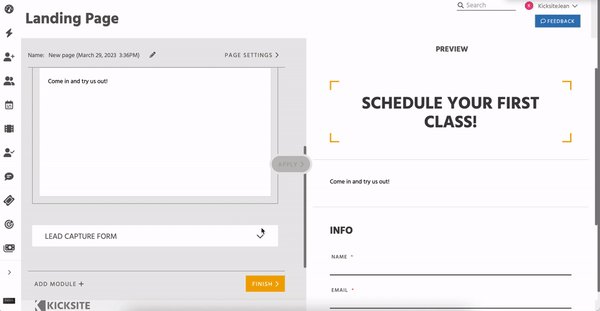
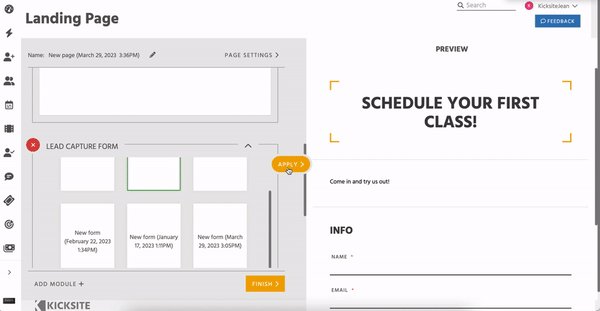
7. In the Lead Capture Form section, select the form you want to use in the Landing Page. Then click Apply to update the preview.
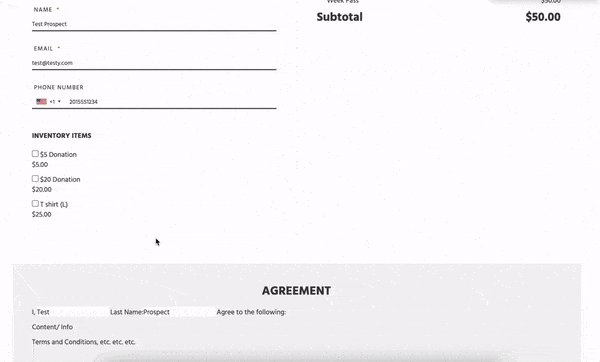
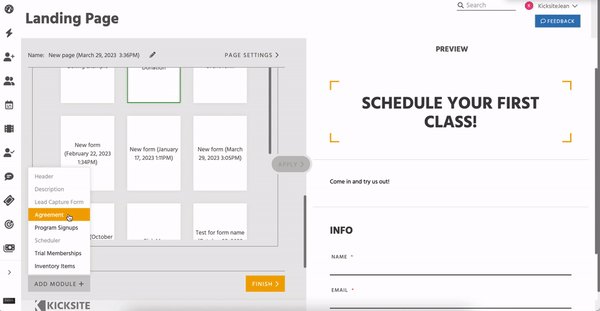
8. (Optional) If you’d like to add an agreement, click Add Module and then click Agreements section. Select the waiver or agreement you would like to add to your page. Then click Apply to update the preview.
Note: If you need to create an agreement, you can click the Add New Agreement icon in the Agreement section. This will open a new tab in your browser where you can create the new agreement; find out how to create an agreement. When you return to the Landing Page form, be sure to click Refresh on your browser window so that your new agreement will appear.
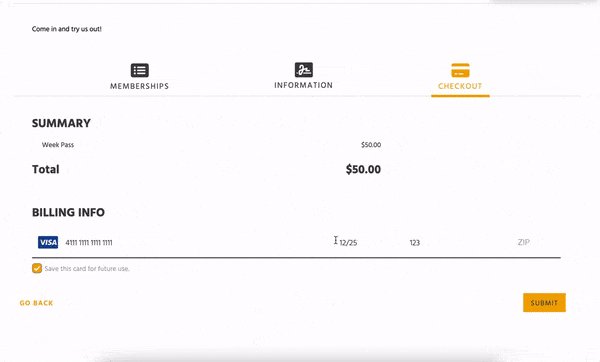
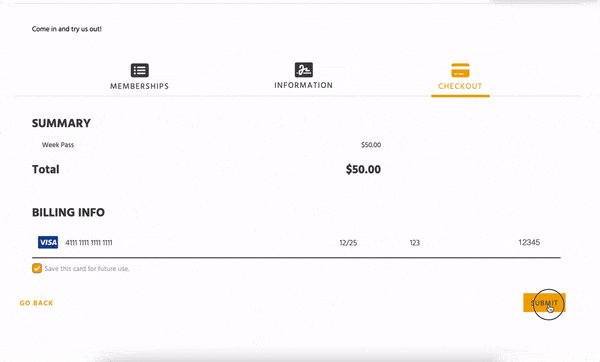
9. (Optional) If you process billing with Kicksite, you can add one or more of the following modules to the Landing Page by clicking Add Module and selecting a module. From the drop-down list, choose one of the following:
- Program Signups: Select this option to enable a potential student to sign up and pay for a membership. Click the membership option(s) you want to include to add them to the Landing Page. If someone fills out the form, selects a regular membership, and pays for the membership, they will be added into Kicksite as a new student. (Note, however, that if the person selects a trial membership, they will go into Kicksite as a prospect.)
- Scheduler: Select this option to enable potential students to select a class day and time for their first visit to your school. Select the Require Class Registration check box to require the potential student to select a class.
- Trial Memberships: Select this option to enable a prospect to sign up and pay for a trial membership. Click the trial membership you want to include. Anyone who fills out the form, selects a trial membership, and (optionally) pays for the trial membership will be added to Kicksite as a new prospect. (Note: If you want to include the schedule, select Program Signups rather than Trial Memberships.)
- Inventory Items: Select this option to enable a prospect to purchase an item from the Landing Page. Select the item(s) you want to include. (Note: If you don’t have Inventory Items set up, enter items in the Inventory.)
10. After selecting the profit item(s) you would like to add to your page, click Apply to update the preview.
Tip: If you change your mind, you can delete a module by clicking the down arrow to see the section’s options, and then clicking the X at the top left of the section’s box.
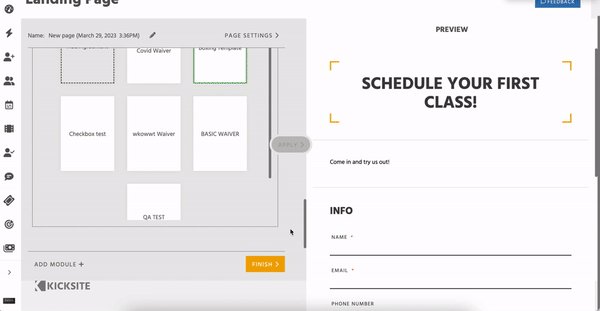
11. After making sure the page is to your liking, click Finish.
12. To see how your page will appear in a browser window, click Preview.
After you create a Landing Page, you need to embed the code in your website or share a link via email or social media. After you’ve shared your Landing Page and start collecting prospects, you need to nurture your leads.